¿Os acordáis que el mes pasado dediqué una entrada a explicar cómo crear páginas estáticas en Blogger?
Pues bien, lo mejor será que olvidéis lo aprendido y os quedéis con el artículo de hoy.
Si hacemos memoria, en aquel artículo comentaba que Blogger no permitía crear páginas de forma nativa, teníamos que “engañarle” y modificar entradas para que se hicieran pasar por páginas como “Acerca de” o “Contacto” por ejemplo.
El caso es que a los pocos días Google habilitó el poder crear páginas estáticas de forma nativa. Y lo ha hecho desde “Blogger in draft“.
Blogger in draft es el banco de pruebas de Blogger, donde se pueden probar cosas antes de que salgan en la versión oficial.
Para poder acceder a este banco de pruebas, o versión beta de Blogger, en vez de entrar en nuestro escritorio de siempre con el link de antes, ahora tenemos que entrar siguiendo este link.
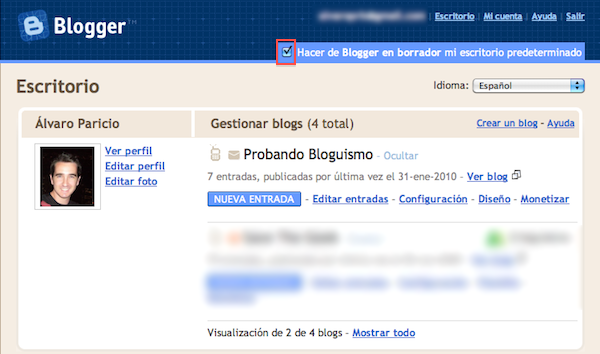
Entrando desde ese link, veréis que el escritorio de Blogger ha cambiado y es de color azul. De esa forma sabréis que habéis entrado al lugar correcto. Incluso podéis marcar la opción de que siempre que entréis a Blogger.com lo hagáis en la versión de Blogger in draft.
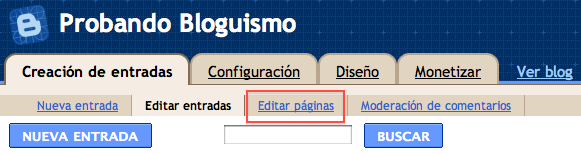
Para poder crear las nuevas páginas estáticas vamos a “Editar entradas” y veréis que ahora hay un link llamado “Editar páginas”. Es desde ahí desde donde gestionaremos a partir de ahora nuestras páginas. Si vais a hacerlo así os recomiendo que primero borréis las páginas que creamos en la entrada anterior, no es necesario que las tengamos dos veces.
Pinchando en “Editar páginas” nos vamos a “Página nueva”. Se nos advierte que podemos tener como máximo 10 páginas, de sobra para cualquier blog según mi opinión.
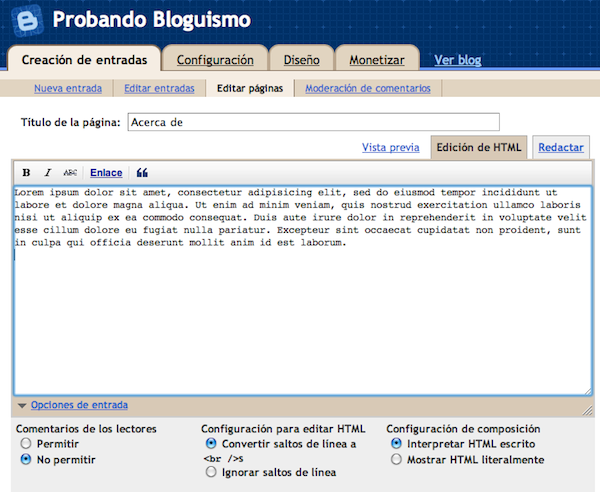
Veremos una página parecida a la de creación de nuevas entradas, básicamente porque estas páginas van a ser parecidas.
Le damos un título a la página y escribimos lo que queramos en función del tipo de página que sea. Si os fijáis, en “Opciones de entrada” ya vienen deshabilitados por defecto los comentarios ya que normalmente en las páginas más comunes no se suelen dejar comentarios, son simplemente informativas.
Cuando tengáis la página lista hacéis click en “Publicar página” y ya la tendremos.
Lo siguiente que veremos será una página en la que nos pregunta Blogger dónde queremos que se vean estas nuevas páginas. Esto se hace mediante gadgets, pudiendo elegir entre que se muestren los enlaces a las páginas debajo de la cabecera o en la barra lateral. También está la opción de hacerlo nosotros manualmente.
Ya que en la anterior entrada sobre el tema colocamos un gadget para que se mostraran en la barra lateral, ahora lo haremos para que se muestren en la cabecera.
Nos informará de que la página se ha creado correctamente y lo mejor que podemos hacer ahora es entrar en la página principal del blog para ver como ha quedado.
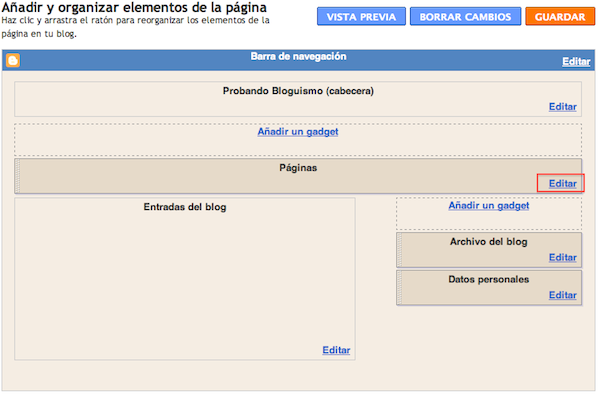
Como se puede apreciar en la foto, debajo del logo que creamos la pasada semana tenemos dos páginas, la que acabamos de crear (en este caso la de “Acerca de” y otra llamada “Página principal”.
Ésta última se nos ha creado automáticamente, es una forma de tener un link que nos lleve siempre a la página de inicio de nuestro blog.
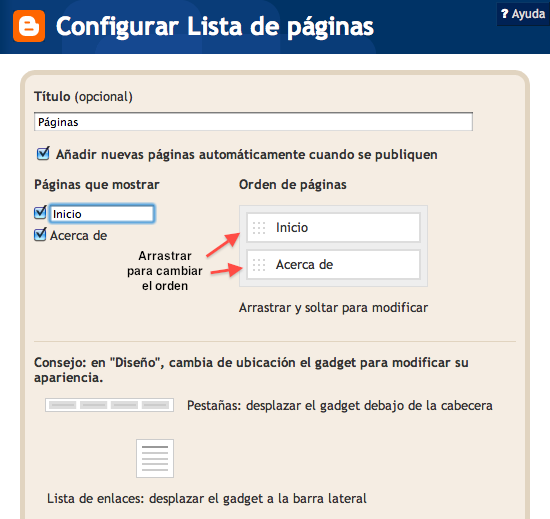
Si queremos editar ese nombre o si no queremos que se muestre lo haremos de la siguiente manera. Nos vamos a nuestro escritorio y nos dirigimos a “Diseño” -> “Elementos de la página”. Como veréis debajo de la cabecera tenemos el gadget de las páginas, en el que haremos click en “Editar”.

Por ejemplo yo le he cambiado el nombre a “Inicio”. Incluso podemos elegir el orden en el que se nos vas a mostrar las páginas. Cuando tengamos la configuración y nombre de las páginas a nuestro gusto hacemos click en “Guardar”.
Una vez hecho esto podremos volver a crear la página de contacto como ya hicimos en el post dedicado a ello. Haré un breve resumen para recordar como se hace.
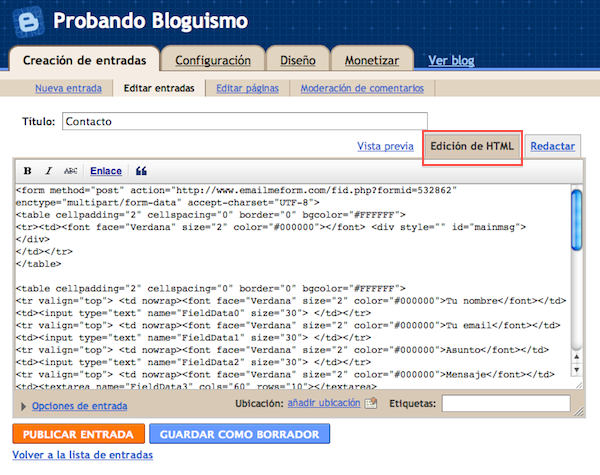
Primero de todo vamos a “Creación de entradas” -> “Editar entradas”. Una vez allí, localizamos la entrada de “Contacto” y hacemos click en “Editar”.Cuando estemos en el editor de la entrada, copiamos el texto que hay, que será un código HTML.
Con el código copiado nos vamos a “Editar páginas” -> “Página nueva” y pegamos el texto. Un detalle muy a tener en cuenta y que hay que fijarse es que este texto lo tenemos que pegar en la pestaña de “Edición de HTML” o sino no nos saldrá el formulario de contacto.
Una vez pegado el texto publicamos la página y ya tendremos la página de “Contacto” en el gadget de debajo de la cabecera, al lado de la de “Inicio” y “Acerca de”. Como ya os he comentado podéis modificar el orden en que queréis que aparezcan.
Una buena idea ahora sería la de eliminar las entradas que creamos en el anterior artículo de “Acerca de” y “Contacto” y que tendremos perdidas entre otros artículos. Ya no hay necesidad de tenerlas.
Ahora podremos ver como quedan en el blog las nuevas páginas.
Y esto es todo por hoy, ahora ya tenemos en nuestro blog las páginas soportadas de forma oficial por Blogger gracias a su banco de pruebas “Blogger in draft”.
Espero que os haya sido de utilidad y como siempre os digo, cualquier duda o sugerencia no dudéis en escribirla en los comentarios.
¡Hasta dentro de dos semanas!









Directo e ilustrativo, mantienes un tono explicativo en tus post que da gusto seguir.
Te animo a que sigas esta línea, Álvaro, porque estás haciendo más grande Bloguismo
Un abrazo
Gracias Martín, tu siempre dándome ánimos
Se agradecen de verdad y me alegro de que parece que los artículos son fáciles de seguir.
Un saludo!
hola. soy Leda. tengo un pequeño blog de escritura para chicas.
mi pregunta es muy simple, pero es que no tengo mucha idea de estas cosas.
lo que quiero es centrar la barra-menú de las paginas estáticas debajo del dibujo de la cabecera (yo elijo “pestañas” del blog en el diseño). Porque en un principio solo quiero 3-4 paginas estáticas, pero claro, sale alineado a la izquierda y queda fatal.
Hola Álvaro: Descubrí tu blog buscando información en la web sobre cómo agregar páginas a mi blog en Blogger. Coincido con los otros comentarios respecto a lo instructivo y claro de la información que brindas. No obstante me queda una duda y te agradecería me ayudases a despejarla. Entendí bien cómo se hace para crear nuevas páginas estáticas, hasta ahí todo bien. Mi duda es esta: ¿cómo hacemos para incluir en esas páginas estáticas los posteos que quiera incluir bajo un mismo rótulo? Por ejemplo, si creo una página estática nueva que diga Didáctica (soy docente) y quiero que los posts anteriores a la creación de esa página fija queden enlazados con ella y se acceda de este nuevo link. Me explico más, espero que mejor, tengo posts sobre educación que quisiera que aparezcan todos bajo el rótulo de “Didáctica”. ¿Qué hacemos entonces? Puedo equivocarme, pero me parece que no se añadirán solas por defecto, ya que al no haber tenido antes la posibilidad de crear páginas estáticas distinguía los temas mediante las etiquetas, pero el título de las etiquetas no siempre me coinciden con el título del post. ¿Hay que enlazar esos antiguos posts a mano? ¿Se puede hacer por gadgets? En mi blog tengo los links en la barra de cabecera y no en la barra lateral. ¿Soy clara? Espero que sí y te agradeceré toda orientación al respecto. El blog lo hago para la escuela donde soy docente. Muchas gracias. Un saludo cordial
[…] editor tendremos que tener activada la función de Blogger en borrador, de la que ya os hablé en otro post anterior. Una vez tengamos activada esta opción, que simplemente es una versión de Blogger donde las […]
[…] temas que tienen que ver con la estética del blog. Por ejemplo, cómo integrar Twitter en el blog, añadir páginas estáticas, cambiar la cabecera de Blogger o modificar el tema de Blogger. Pero hoy vamos a cambiar, vamos a […]