Una semana más y aquí me tenéis, dispuesto a seguir ayudando con los secretos (y no tan secretos) de Blogger.
Leyendo el título del post ya sabréis que es lo que vamos a tratar hoy, pero como siempre me gusta hacer un repaso de lo que hemos hecho hasta ahora:
- En la primera entrega creamos nuestro blog y escribimos por primera vez.
- En la segunda, modificamos la plantilla y añadimos el botón de Bitácoras.
- En la tercera semana añadimos un sistema de estadísticas, Google Analytics.
- En la entrega de hace dos semanas añadimos páginas estáticas al blog.
Como veréis, hemos ido modificando el blog tanto por dentro como por fuera. Lo tenemos a nuestro gusto, bien monitorizado con Analytics, etc… Pero al entrar, aun a pesar de haber elegido nosotros el tema, seguimos viendo la misma cabecera sosa que venía de serie.
Una de las cosas que más suele llamar la atención de un blog suele ser su cabecera, el logo, así que es eso lo que intentaremos cambiar hoy.
Lo primero de todo, y ahí poco os puedo ayudar, es tener en mente qué imagen queremos como cabecera. Como digo es algo muy personal y poca ayuda os puedo ofrecer. Suele estar bien que tenga algo que ver con el contenido del blog si es una foto, o si va a ser sólo el título elegir una buena tipografía, colores, etc…
Una vez ya tenemos claro qué imagen vamos a usar como logo podemos empezar.
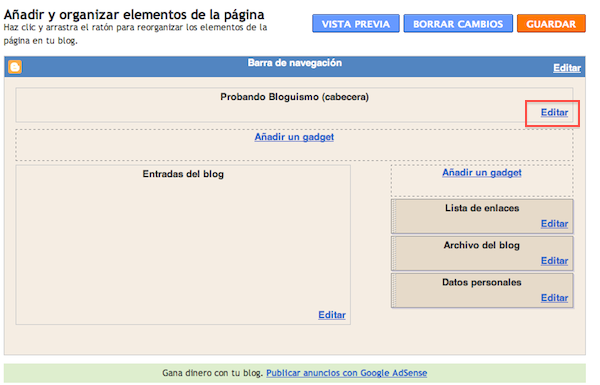
Lo primero será ir a la pestaña de diseño de nuestro blog. Una vez allí localizaremos la zona de la cabecera y le daremos a “Editar”.

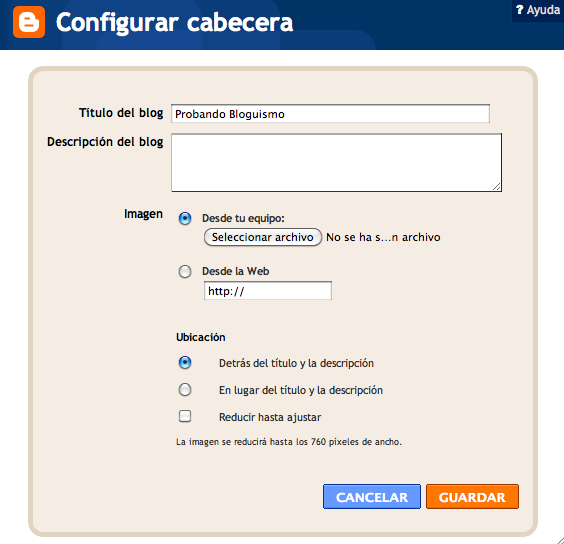
Nos saldrá una ventana donde se nos indicará la anchura máxima que puede tener el logo para que no descuadre la página. Tenemos que quedarnos con ese número. La altura de la imagen es más variable y podemos jugar más con ella siempre que no nos pasemos, pero la anchura mejor dejarla tal cual nos sugiere. En el caso particular de la plantilla que estoy usando me dice que no puede tener más de 760 píxeles de ancho. Se podría elegir una imagen con menos anchura también, todo es cuestión de probar.

Ahora tendremos que editar la imagen que queremos usar como cabecera para dejarla en esa anchura. Como cada uno usará un sistema operativo y hay multitud de programas, voy a optar por hacerlo en un servicio web llamado Picnik.
En esta página es muy sencillo editar imágenes, tanto el tamaño, como el color, añadir efectos, texto, etc…
Además podemos elegir imágenes de nuestro ordenador o vincularlo a nuestra cuenta de Flickr por ejemplo y elegir nuestras propias fotos que tengamos allí.

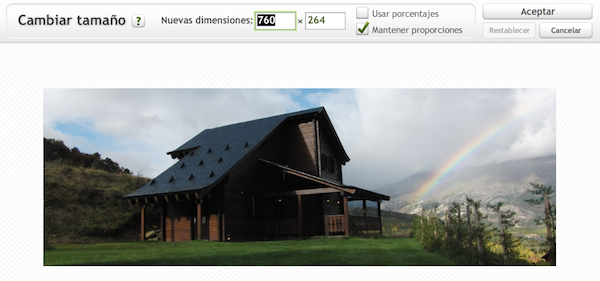
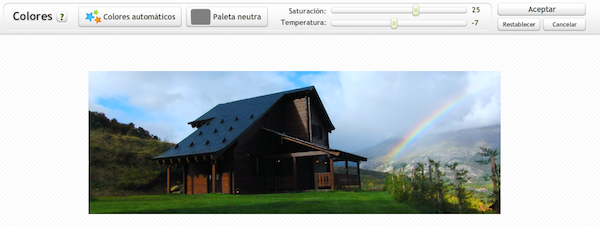
Una vez elegida la foto, en la pestaña de “Editar” nos vamos a la sección de “Cambiar tamaño” y especificamos la anchura que habíamos mirado antes. También podemos recortar la foto en vez de modificar la altura de la imagen, así no nos quedará tan achatada. Podemos incluso modificar los colores.


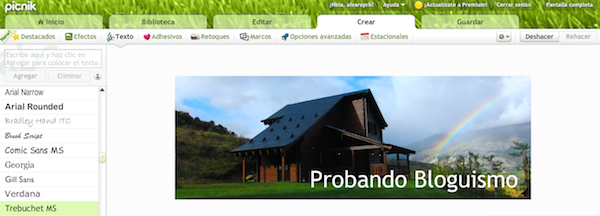
Ahora procedemos a insertar un texto, para eso nos vamos a la pestaña de “Crear”, en la sección de “Texto”.
Elegimos el tipo de fuente, el tamaño, color, la posición y todo lo que queramos y cuando lo tengamos listo vamos a la pestaña de “Guardar”. Recomiendo ir a la sección de “Guardar en la computadora”.

Con todos los retoques que hemos hecho así es como he dejado el logo para el blog de prueba. Se nota que no está excesivamente currado, eso ya tenéis que hacerlo vosotros mismos con vuestras respectivas cabeceras.

Lo siguiente que tenemos que hacer es volver a la nuestro panel de control de Blogger y volver a hacer click en “Editar” en la zona de la cabecera.
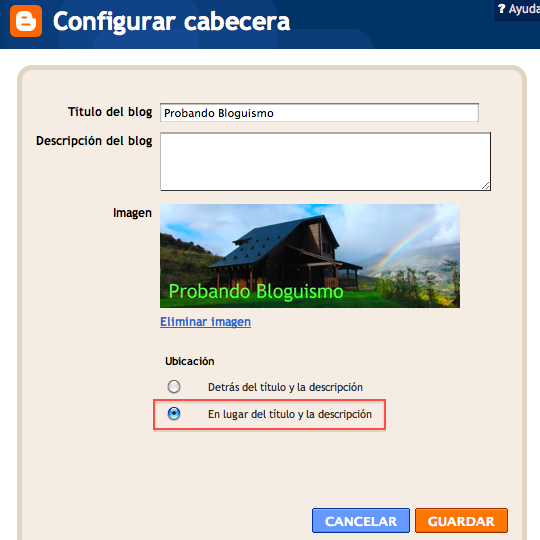
Una vez que se nos abra la ventana, seleccionamos la imagen que acabamos de modificar. Es muy importante marcar la casilla de la ubicación en “En lugar del título y la descripción” si no lo hacemos se nos superpondrá el título con nuestra imagen.

Una vez hecho esto guardamos y vamos a nuestro blog a ver el resultado. Para este tutorial no es tan importante haber guardado nuestra plantilla original (aunque nunca viene mal) porque si no nos gusta como queda, podemos volver a editar la cabecera y eliminar la imagen, con lo que el blog volverá a quedar tal cual estaba antes de subir ninguna imagen. Pero como digo, nunca viene mal guardar la plantilla actual antes de hacer cualquier tipo de retoque en nuestro blog.
Bueno, pues así es como ha quedado el blog de prueba que estoy usando para estos tutoriales.

Obviamente al ser un blog de prueba no he puesto mucho énfasis en la creación de la cabecera, pero creo que es algo muy importante y en lo que debéis tomaros vuestro tiempo. No es necesario hacerlo en una tarde, las prisas nunca son buenas.
Elegir una buena imagen, con una buena tipografía, unos colores adecuados y que quede perfectamente con el resto de la plantilla no es fácil, pero seguro que si lo hacéis sin prisa y con calma los resultados son mucho mejores.
Hasta aquí el tutorial de hoy, espero que os pueda servir de ayuda y os animéis a probarlo con vuestros respectivos blogs.
Antes de despedirme me gustaría animaros a que propongáis temas para futuros artículos, dudas que tengáis con Blogger o cualquier cosa que queráis aprender. Intentaremos escuchar y satisfacer a todos.
Y ahora sí, me despido hasta dentro de dos semanas, ¡practicad y experimentad mucho con vuestros blogs!

Hola Álvaro. Ciertamente la cabecera es la tarjeta de presentación de tu blog y, como afirmas, hay que dedicarle mucho tiempo y mimo. De nuevo, técnicamente perfecto, explicadito y desmenuzado para imberbes blogueriles como yo.
La razón de que Martín Códax, el triste trovador sin laúd, no tenga blog es porque aún está pensando qué cabecera ponerle
Saludos y gran artículo!!
[…] This post was mentioned on Twitter by Angel L Benito, Bloguismo. Bloguismo said: hoy a bloguismo vuelve @alvaroprb con "Cambiando la cabecera de nuestro blog en Blogger" @ http://bit.ly/7Um7qf […]
esta muy bien, lastima que yo use wordpress…
Porque no consigo enlazar mi flickr con mi blog para que las fotos salgan solas… me estoy volviedo idiota de tanto probar… Una explicacion seria bienvenida, wordpress en alojamiento propio
Un widget de Flickr te refieres?
A lo mejor me e expresado mal.
Cuando estamos en la cuenta de flickr, vamos a Tu—> Tu cuenta —>Extendiendo Flickr…
En extendiendo flickr tenemos las autorizaciones de diferentes aplicaciones (lightroom, upload, etc… y tenemos 'Tus blogs' donde puedes configurar que las fotos que subas a flickr se publiquen directamente en tu blog,cosa que agiliza el trabajo… Pues cuando quiero añadir mi blog http://www.oscarvelazquez.es, selecciono blog compatible con MetablogApi… hay me pide un extremo api, que no se lo que es ni donde se encuentra… el ejemplo que te ponen es http://your.blog.address/xmlrpc.php
Yo nunca he conseguido configurar eso alguna vez que lo he intentado. Prueba en tu panel de administración a ver algún plugin que te importe fotos de Flickr, o directamente tirar de RSS
Yo creo que existe un plugin para eso mismo que quieres, sólo es buscarlo Sino, WordPress también permite subir por email, o la subes tú directamente o haces algo por el RSS de Flickr a email
Sino, WordPress también permite subir por email, o la subes tú directamente o haces algo por el RSS de Flickr a email 
Para muchos es complicado cómo poner la cabecera, cosa que ya no lo será gracias a las explicaciones de Álvaro. Pero, sin duda, para todos será complicado qué poner en la cabecera… el diseño del banner de la web, eso ya es harina de otro costal
¡Saludos!
Ya, pero desde flickr se crea una entrada nueva en el blog cada vez que subas una foto, que es lo realmente practico, así no tienes que crear la entrada. Para importar la foto y tener que crear la entrada, mejor me quedo como estoy.
Muchas gracias
Gracias Martín y MiguelHD, me alegra que os haya gustado el mini-tutorial de esta semana. Como bien dice Miguel, el diseño es lo más complicado, lo de subirlo al blog con mirar una vez como se hace ya es más fácil.
Martín, muchas ganas tengo de ver un blog tuyo, a ver si te decides por la cabecera pronto y nos lo haces saber
Un saludo a todos!
Perdona Alvaro pero no veo donde dice el tamaño maximo ni donde esta cambiar tamaño
[…] la estética del blog. Por ejemplo, cómo integrar Twitter en el blog, añadir páginas estáticas, cambiar la cabecera de Blogger o modificar el tema de Blogger. Pero hoy vamos a cambiar, vamos a hablar de aspectos más internos […]