El e-commerce sigue creciendo en España y la competitividad en la venta online va de su mano, lo que provoca que todos los que se han aventurado en el comercio electrónico tengan que mejorar y optimizar sus tiendas online para destacar sobre su competencia. Una de las claves para conseguir una mejora notable respecto a tu competencia es el conocimiento de tu e-commerce y para ello existen herramientas de monitorización que nos permiten conocer más sobre el rendimiento de nuestra tienda y la experiencia de nuestros usuarios.

© Gina Sanders – Fotolia.com
De acuerdo con investigaciones recientes, la importancia de la disponibilidad de tu tienda y su velocidad de carga no es solo algo evidente de manera intuitiva, sino avalado por estudios que arrojan datos bastante interesantes:
- El 57% de los visitantes abandonaría un sitio web que se demore más de tres segundos en cargar.
- El 80% de estos visitantes nunca volverá a este sitio web, e incluso la mitad de estos lo mencionarán a sus conocidos por las redes sociales.
- Un aumento de 1 segundo en el tiempo de carga afecta a las conversiones negativamente en un 7% (para una tienda que venda 1.000 euros al día, significaría perder 70 euros diarios, ¡y un total de 25.000 euros anuales!)
Todos estos datos evidencian la importancia de una tienda disponible 24 horas al día y cuyas páginas carguen de manera rápida. Actualmente existe un gran grupo de aplicaciones que te permiten este tipo de monitorización, pero con características muy dispares y diferentes que requieren de un análisis más exhaustivo para poder discernir cuál es la herramienta perfecta para ti. En este artículo compararemos algunas de ellas. Para ayudarte a decidir vamos a intentar resaltar los puntos a tener en cuenta a la hora de elegir el producto:
- Activación manual vs activación automática. A la hora de conocer el estado de tu tienda online o página web, es importante decidir si queremos una herramienta que lo compruebe de manera continua o que solo lo haga cuando nosotros se lo pidamos. PageScoring y PageSpeed Insight requieren de tu acción para la ejecución, mientras que el resto de herramientas disponen de chequeos automáticos.
- Tiempo de carga vs Disponibilidad: A la hora de definir que “mi tienda online responde” es muy diferente medir el tiempo de recepción del primer bit de mi página web o bien medir el tiempo que tarda en cargar completamente. La primera medida nos dará información sobre la disponibilidad de nuestra web. La segunda nos dirá además cómo de bien o mal está diseñada y qué velocidad de carga pueden esperar mis usuarios de ella (siendo como sabemos el tiempo de carga un parámetro muy importante en la retención de potenciales compradores).
- Chequeo de una única fuente vs múltiples localizaciones. Realizar los tests o mediciones con una única fuente somete los resultados al estado de dicha fuente, lo que puede provocar que se nos señale un problema inexistente si el problema no está en nuestra tienda online sino en la fuente ejecutando el test. Por ello, si necesitamos resultados fiables, deberíamos seleccionar herramientas que dispongan de un testeo desde múltiples localizaciones.
- Testeo simple vs testeo múltiple. Al igual que en el caso anterior, comprobar una cosa una sola vez supone el riesgo de tomar una decisión basada en una sola muestra. Si la muestra es errónea, nuestra decisión también lo será. En este caso, imaginemos que existe un problema de conectividad entre el servidor de la herramienta que ejecuta la prueba de disponibilidad y nuestra tienda online. La herramienta nos indicaría que nuestra tienda está caída cuando no es la realidad. Por ello es importante que, ante un problema de indisponibilidad, la herramienta seleccionada sea capaz de “probar” desde otros puntos antes de emitir el veredicto (en el caso anterior, si se aprecian problemas de indisponibilidad desde dos o tres partes del mundo, parece bastante más complicado que el problema sea el testeo y no que realmente nuestra tienda esté caída).
- Limitación de análisis de páginas. Prácticamente todas las herramientas tienen limitaciones en el número de páginas a monitorizar. Deberemos decidir cuántas páginas necesitamos realmente monitorizar de forma continua y automática para elegir la herramienta adecuada. Siempre tendremos la posibilidad de lanzar un test puntual para una página particular de manera manual.
- Diferenciación por navegador y dispositivo. A la hora de medir los tiempos de carga de nuestra tienda o páginas, el impacto del navegador o tipo de dispositivo utilizado no es irrelevante. Por ello se recomienda siempre al hacer pruebas en una página el hacerlo con el mayor número posible de navegadores y dispositivos (PC, tablets, móviles…). Si la herramienta lo hace por ti, mucho mejor, ¿no?
- Simulación de usuarios vs monitorización real. Es evidente que generalmente no es lo mismo un original que su copia… pues aquí sucede lo mismo. La mayoría de las herramientas nos permite realizar una simulación de un usuario real accediendo a nuestra página para “intentar percibir” lo que experimentan nuestros usuarios, pero no todas monitorizan lo que “realmente perciben” nuestros usuarios.
- Facilidad de uso: Un punto importante es cómo de fácil es entender la información para un neófito o bien para un técnico informático. La manera en la que se presenta la información, los tipos de informes utilizados y su volumen facilitarán o dificultarán la vida del usuario que intente optimizar su tienda online o página web.
- Testeo básico vs testeo avanzado. Ya sabemos que hablar de algo básico o avanzado es muy subjetivo. No obstante, consideremos como básico testear lo que proporciona la herramienta o bien tener flexibilidad para configurar el proceso que queremos testear. A modo de ejemplo, todas las herramientas nos pueden monitorizar la página home de nuestra tienda, pero no todas nos permiten simular un usuario que entra en la home, selecciona una página de una categoría particular y accede hasta la pasarela de compra de un producto. Y aquí, ya se sabe… el que algo quiere, “algo le cuesta”…
- Análisis de causas de fallos: como decía Mourinho,”por qué… por qué…”. Saber que tenemos un problema en nuestra tienda online es importante, pero saber el porqué lo es aún más.
- Prueba en tiempo real vs información histórica: Saber cómo funciona mi tienda en este momento es importante, pero que puede que también lo sea el poder comparar cuál era el rendimiento ayer a las 12:00 antes de actualizar mi nueva versión de la tienda y poder comparar la nueva y antigua situación. Para ello necesitaré sin duda una herramienta que disponga de un histórico de datos.
- Multiusuario vs administrador. Si tienes un negocio de creación y mantenimiento de tiendas online, posiblemente te interese poder monitorizar todas tus tiendas desde la misma herramienta sin necesidad de conectarte cada vez con un login y password diferente en función de la tienda a monitorizar. Si solo tienes una tienda online, no te importará mucho esta funcionalidad.
- Alertas. Si quieres estar informado en todo momento del estado de tu página, deberías tener un sistema que te alerte cuando algo va mal.
- Precio. El precio lo hemos dejado para el final, pero para muchos que se inician en la monitorización puede ser clave a la hora de probar una herramienta. En la mayoría de los casos, el modelo aplicado es el modelo Freemium, el cual proporciona una versión gratuita a la cual se le pueden ir añadiendo funcionalidades de pago.
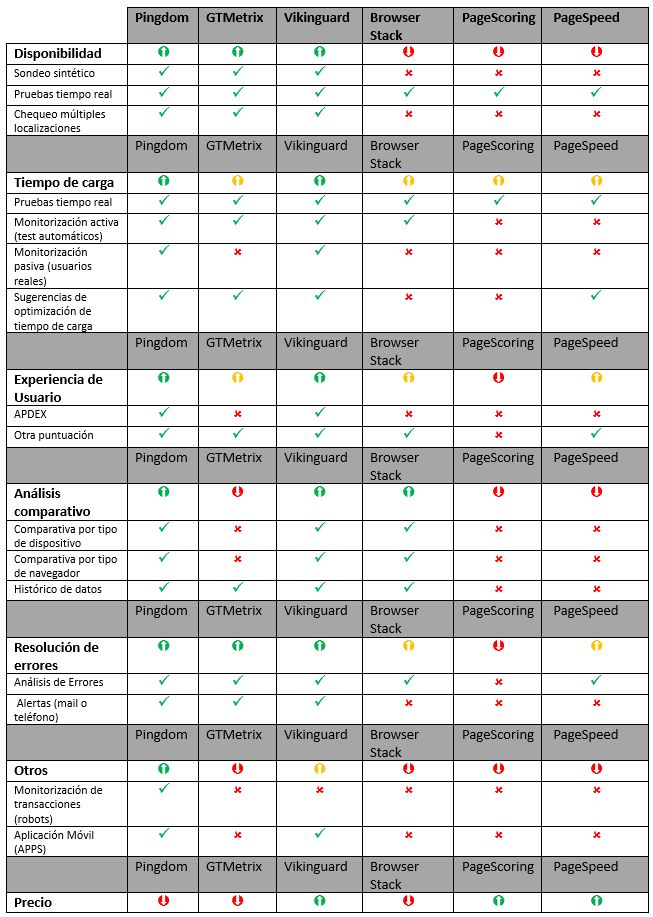
Estos puntos son algunos de los principales y en base a eso el ranking de las seis herramientas analizadas (Pingdom, GTMetrix, Vikinguard, BrowserStack PageScoring, Pagespeed Insights) queda de la siguiente forma según los resultados obtenidos:

Como conclusión, para saber si algo es bueno o malo, barato o caro, útil o inútil, lo primero es saber para qué lo quieres:
Si lo que quieres es una herramienta para probar el tiempo de carga de tu página en un momento dado, cualquiera de ellas te puede valer. Google Pagespeed es bastante conocida por pertenecer a Google, pero todas ellas proporcionan una información semejante, exceptuando PageScoring que curiosamente, pese a su nombre, no hace scoring alguno y solo proporciona el tiempo de carga de la página (y por las pruebas realizadas, no de manera muy fiable).
Si lo que buscas es conocer la disponibilidad de tu tienda y su tiempo de carga en cada momento, nuestra recomendación es Pingdom, GTMetrix y Vikinguard. Las tres disponen de suficientes funcionalidades para monitorizar tu tienda online con garantías.
Si quieres medir experiencia de usuario, resaltaríamos Pingdom y Vikinguard, dado que ambos utilizan como referente el APDEX, el cual es un algoritmo de referencia para la monitorización del rendimiento de aplicaciones adoptada por las compañías más importantes del sector (ver APDEX Alliance). Además la mayoría de ellas disponen de las valoraciones de referencia de PageSpeed o Yslow – la herramienta de Yahoo competencia de la de Google – que responden a valoraciones propias de estas compañías.
Si quieres una herramienta para realizar pruebas en la fase de desarrollo, Browserstack es una herramienta muy útil para probar nuestra tienda en múltiples entornos (navegadores y dispositivos) sin necesidad de invertir en un laboratorio de pruebas. Pingdom y Vikinguard proporcionan un rango también bastante amplio de comparaciones de rendimiento entre navegadores y dispositivos, aunque están más orientados a comprobar el resultado de la versión final que al proceso de depuración de código.
En la parte de detección y resolución de errores, tanto Pingdom como GTMetrix como Vikinguard disponen de mecanismos de detección y alerta de errores ya sea por mail o alertas en el móvil.

Por último, el famoso bueno, bonito y barato. Pues si lo que buscas es el que más se acerque al compromiso perfecto, nos decantaríamos por Vikinguard. Tiene un diseño muy cuidado, dispone de prácticamente todas las funcionalidades necesarias para monitorizar la disponibilidad, tiempo de carga y experiencia de tus usuarios y ES GRATIS (además de estar disponible en español, lo que es muy de agradecer para el que no se sienta cómodo en la lengua de Shakespeare). Por ponerle un pero, no tiene monitorización de transacciones complejas (algo que sí tiene Pingdom, … si estás dispuesto a pagar por ello).
Rafa Bordes es técnico en comercio internacional y profesional del marketing, comunicación y especialista en diseño web llevando a cabo su labor en Creaidea. Ha hecho de las redes sociales su segundo hogar. Autor de los ebooks “Aprender a emprender”, “El ABC de las redes sociales” y “¿Cómo ser un blogger?” que puedes descargar gratis desde su blog, bordes.org.


Qué buen análisis Rafa, hasta ahora solo conocía GTMetrix para hacer mediciones de velocidad puntuales en nuestra tienda online, veo que Vikinguard oferta soluciones de monitorización activa y pasiva, cosa que desconocía que podían hacer estos programas.