Vamos a ver en este post una serie de extensiones para el navegador web Mozilla Firefox que nos aportarán una gran ayuda en el diseño web.

© profit_image – Fotolia.com
1. GESTIÓN DE EXTENSIONES EN EL NAVEGADOR MOZILLA FIREFOX
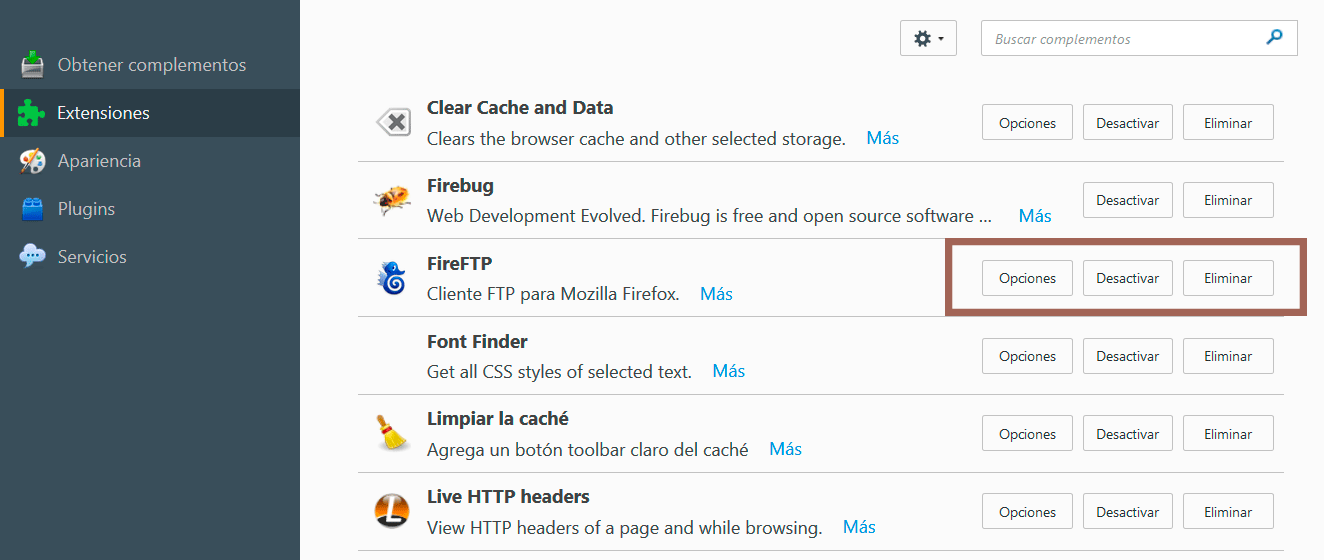
Para la gestión de extensiones en Firefox debes ir a: “Herramientas > Complementos”. Una vez estés en la pantalla de gestión selecciona la pestaña: “Extensiones”.
En la siguiente pantalla aparecerán todas las extensiones que tienes instaladas en tu navegador, así como una barra de búsqueda para localizar nuevos complementos.

Para instalar una nueva extensión escribe su nombre exacto en el buscador que aparece en la interface, pulsa enter y a continuación haz clic en el botón de instalar de la extensión.
Tienes tres opciones sobre las extensiones instaladas:
a.- Opciones: opciones de configuración de la extensión.
b.- Desactivar: Desactivar el funcionamiento de la extensión, aunque ésta permanecerá instalada.
c.- Eliminar: Eliminar la extensión del navegador.

2. WAPPALYZER, DETECTOR DE CMS
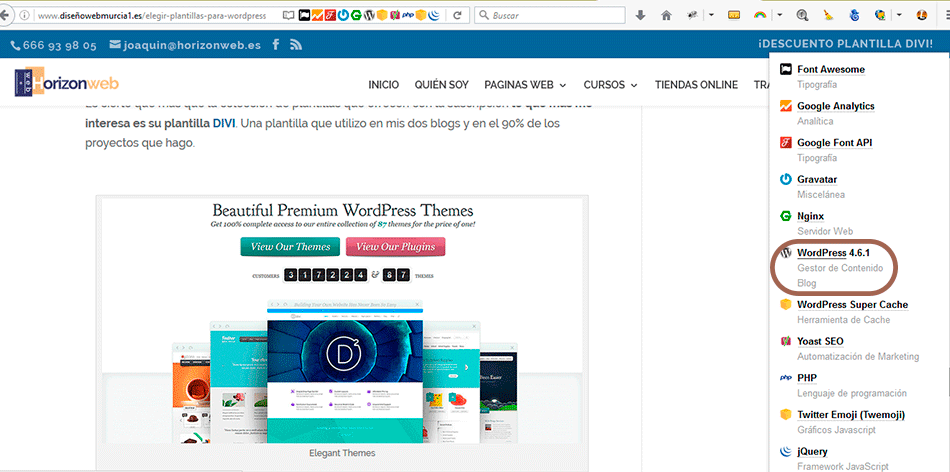
Una de mis extensiones favoritas. Esta extensión nos indica entre otras cosas que aplicación está utilizando un sitio web. Es decir, nos indicará si el sitio web está utilizando WordPress, Prestashop, Woocommerce, Magento, etc.
Para instalar este complemento en vez de buscarlo en la interface de extensiones de Firefox ve directamente a esta página e instala la versión para Firefox.
Cuando visites una página web verás que en la barra de direcciones url del navegador te aparecen una serie de iconos. Haz clic con el botón izquierdo del ratón sobre ellos y te aparecerá una ventana emergente donde aparecerán todas las aplicaciones que utiliza la web. Busca entre ellas el CMS que utiliza la web (WordPress, Prestashop, Magento, Opencart, etc.).
Si la web que estás visualizando utiliza WordPress como gestor de contenidos y además quieres saber que plantilla WordPress, Page builders, o plugins utiliza puedes usar esta herramienta online.

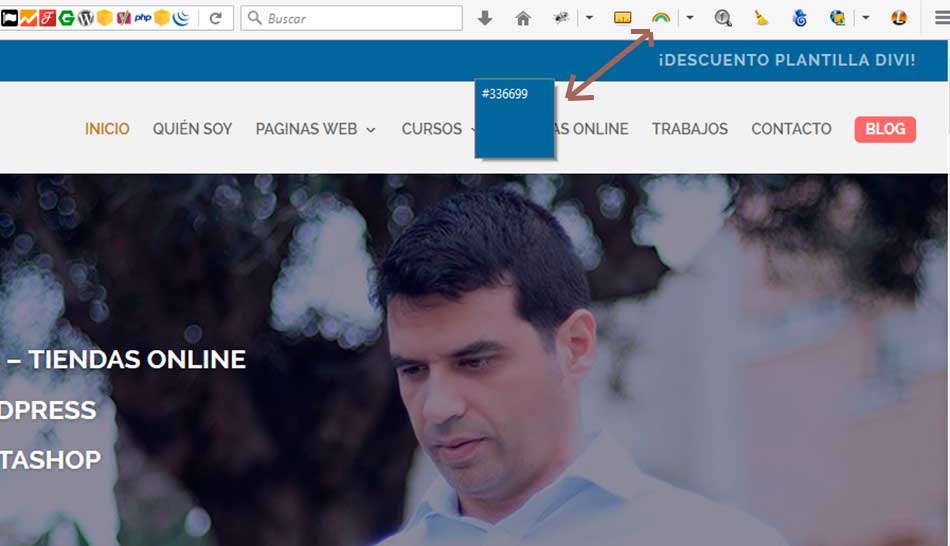
3. RAINBOW, DETECTOR DE COLORES
Esta es también una extensión muy interesante. Las personas que nos dedicamos al diseño web habitualmente necesitamos saber el código HTML de colores que estamos visualizando mientras navegamos por internet con nuestro navegador. Esto es precisamente lo que hace la extensión “Rainbow”. Búscalo e instálalo a través de la interface de extensiones de Firefox.
Una vez instalado verás un icono en forma de arco iris en la barra del navegador. Haz clic sobre dicho icono con el botón izquierdo del ratón. A continuación aparecerá un cuadrado junto al puntero del ratón que irá cambiando de color conforme movemos el ratón por la pantalla del navegador. En el rectángulo también se indica el código HTML del color.

Además tenemos la opción de copiar el código del color en el portapapeles haciendo clic otra vez con el botón izquierdo del ratón.
Posteriormente podemos pegar el código del color donde queramos.
4. FireFTP, CLIENTE FTP PARA CONECTAR CON EL HOSTING
El protocolo FTP (File Transfer Protocol) sirve para subir o descargar archivos desde el hosting donde está alojada la página web. Es decir, si tenemos una web realizada con WordPress necesitamos un hosting donde esté instalado dicho WordPress.
Es habitual que las personas que nos dedicamos al diseño web tengamos que editar o subir archivos a nuestro hosting.
Esta extensión pone en marcha un cliente FTP para conectarnos con nuestro hosting.
Al instalar la extensión te aparecerá un icono en forma de caballito de mar azul en la barra de navegación. Haz clic con el botón izquierdo del ratón y se abrirá una nueva pestaña con una interfaz de conexión FTP.
Haz clic con el botón izquierdo del ratón sobre el botón “crear una cuenta”. A continuación escribe un nombre para la cuenta, escribe la dirección del servidor del hosting, el usuario y la contraseña (estos datos nos los aporta la empresa de hosting), guarda y pulsa el botón de conectar.
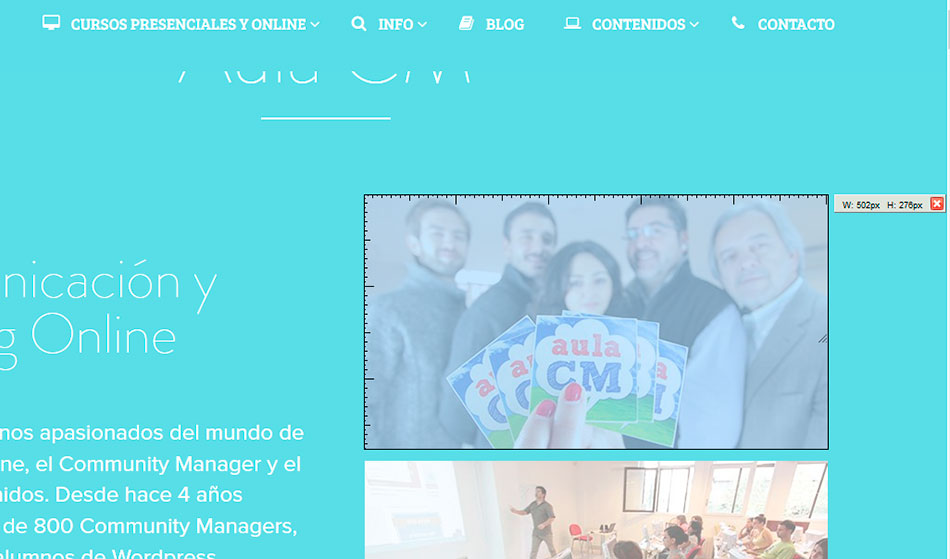
5. MEASURELT, UNA REGLA INTERACTIVA
Esta extensión de Firefox nos permite realiza mediciones en píxeles directamente en la pantalla de nuestro navegador.
Realiza la búsqueda e instalación directamente desde la interface de extensiones del navegador.
Una vez instalada nos aparecerá un icono en forma de regla en la barra del navegador.
Para usarla haz clic sobre el icono con el botón izquierdo del ratón, el puntero del ratón se transformará en una cruz. A continuación sitúa el cursor en la parte de la pantalla donde quieras comenzar la medición, haz clic con el botón izquierdo y arrastra el ratón manteniendo pulsado el botón. Suelta el botón del ratón para fijar el rectángulo y comprueba las dimensiones en píxeles del mismo.

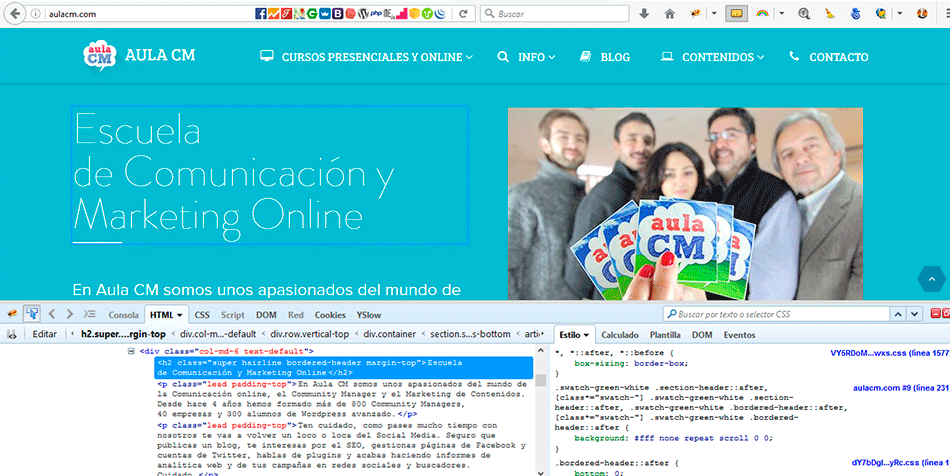
6. FIREBUG, HTML Y CSS
Con esta extensión de Firefox podremos analizar el código HTML y CSS de la página que estamos visualizando en el navegador.
Podremos hacer modificaciones no permanentes “in situ” con la finalidad de averiguar qué elementos CSS son responsables del diseño de diferentes partes de la página web que estamos visualizando en el navegador.
Para desplegar Firebug haremos clic en el icono en forma de insecto situado en la parte superior del navegador. A continuación haremos clic en el icono de inspección en la ventana que se despliega (icono formado por una flecha + un rectángulo) y seleccionaremos una parte de la web. Firebug nos dará a la izquierda información sobre el código HTML y a la derecha sobre el código CSS.

En la tarde derecha podemos comprobar la ruta de los archivos CSS y realizar modificaciones (no permanentes) con el consiguiente pre visualización.
Al refrescar la página se pierden todas las personalizaciones del código CSS que hayamos hecho.
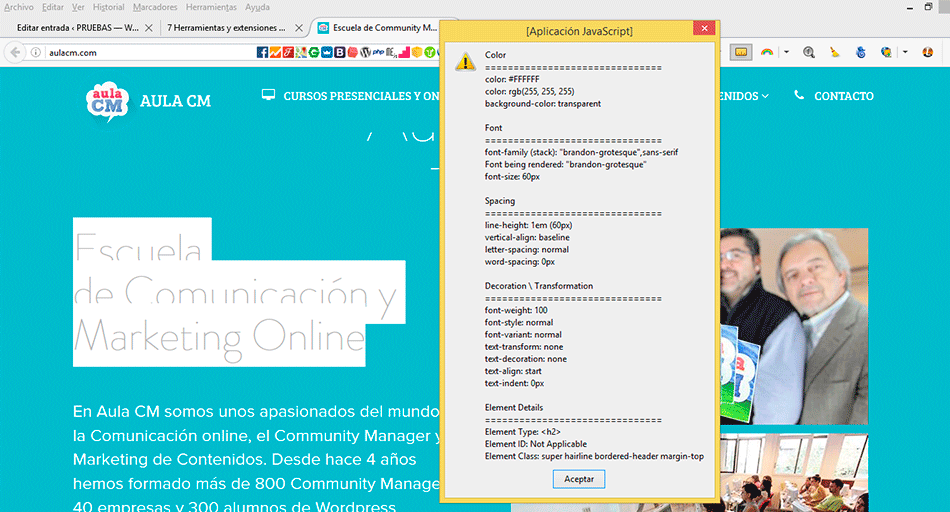
7. FONT FINDER, BUSCAR FUENTE DE TEXTO
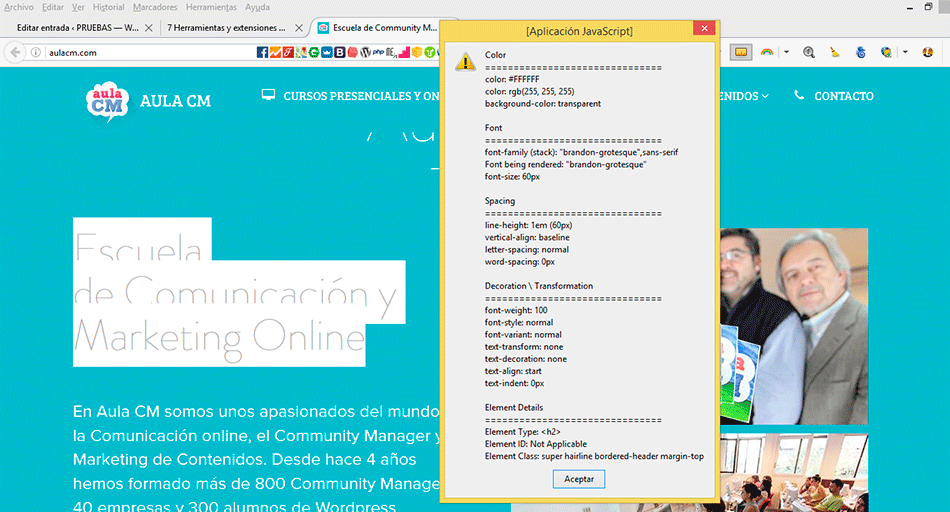
Con Font Finder podremos obtener información sobre el tipo de fuente de texto utilizada en la página que estamos visualizando en el navegador.
Para utilizar esta extensión haremos clic en el icono en forma de lupa con una “f” en su interior.
A continuación situamos el cursor en el origen del texto a analizar, hacemos clic con el botón izquierdo del ratón y arrastramos hasta el final del párrafo a analizar. Al soltar el botón izquierdo del ratón nos aparecerá una ventana emergente con diferente información como:
Tipo de fuente, tamaño de la fuente, color, espaciado, formateo de la fuente, etc.

8. SCREENGRAB, CAPTURA DE PANTALLA GLOBAL
Esta extensión de Firefox nos permite hacer una captura de pantalla de la página web que estamos visualizando. Pero no una solo una captura de la parte visible sino de toda la página (aunque no la estemos visualizando de manera completa).
Para hacer una captura de pantalla completa haremos clic en el icono con forma de carpeta y en el menú que se despliega seleccionaremos: “Guardar > Página/Marco completo…”, seleccionamos donde guardar el archivo y su nombre y listo.

 Joaquín Barberá es un bloguer dedicado al diseño web y a la formación, visítame en mi blog www.tiendaonlinemurcia.es sobre ecommerce, Prestashop y Woocommerce.
Joaquín Barberá es un bloguer dedicado al diseño web y a la formación, visítame en mi blog www.tiendaonlinemurcia.es sobre ecommerce, Prestashop y Woocommerce.
Y en mi blog www.horizonweb.es sobre WordPress y la plantilla Divi.
